普段感覚でUMG作ってるけど、今回はそれを言語化してみることに。
体で覚えてることを言語化するのって難しいから大変…
UIをいくつかのパターンに分類する
個人的にUIには以下のパターンがあると思っています。
・メニュー
・ポップアップ
・HUD(ゲーム中のミニマップやスコア表示など)
分類すると「入力が必要」なUIはメニューだけです。
後はゲーム内のパラメータを受け取って表示するだけというものがほとんど。
これらに分類できないものは賑やかしの演出となる。
それぞれの基本的な設計思想
パターンに分類したら、どうやって実装すべきか考えなければいけない。
ただ、どのゲームでも大体考えることは一緒なので慣れればそれほど苦労はしないはず。
あまり深くは説明しませんが、こんな事考えてるよって事だけ
今回はデザインに関しては省きます。ゲームの仕様によっていくらでも変化するので。
メニューの場合
メニューの場合、まず気にしないといけないのが大きく分けて2つ
1.入力方法の統一
2.操作しやすく快適な流れとは?
1の入力方法の統一について
入力イベントが~とか入力フラグを見て~とかいう話ではなく、
「メニューをどう入力したらどういう動作をするか」
ということを統一することを考える。

例えばこういうメニューについて考えてみます。
大体こういったメニューはアイテム数が多いため、長いカーソル移動が求められます。
上下でカーソル移動、LRでタブ切り替えまではよくある動作なので問題はないです。
さらに、左右で1ページ移動をすることでざっくりとアイテムのある場所まで移動できて快適でしょう。
もちろん、リストの一番端まで来たら1度そこで止まる。再度入力したときに上下をループする。
これで大量のアイテムがあっても目的のアイテムを選ぶことができます。
そして、一番大事なのは
この操作を同じ内容のメニューで全て統一する
ことです。
同じ見た目のアイテムメニューなのに、ある場所では左右でページ飛ばしできないとなると、プレイヤーは絶対混乱する。入力したのに動かないという経験をすることになる
特にメニューはプレイヤーがゲーム中のデータを管理する場面なので、使用頻度はかなり高い。
ここで思い通りに動いてくれない事があると小さいながらも確実に積み上がるストレスになる。
例えこのアイテムメニューが消耗品を使う画面だったとしても、装備を変更する画面だったとしても、ショップの売買画面だったとしても、選択時には同じ動作をするべきなのです。
聞いてるかFFCCReのメニュー作ったヤツ~????
2の操作しやすく快適な流れについて
一言でいうと、「プレイヤーに対してどこまで親切になれるか?」という内容です。
例えばメニューを開く、アイテム一覧を選択、アイテムの詳細を表示…と深いメニューを作ったとして、ゲーム画面に戻るときにxボタンを連打するのは面倒臭い。
メニューの登場退場の演出があるのであればなおさら面倒なのでメニューを開くボタンと同じボタンでメニューが閉じれるようにするとすぐゲーム画面に戻れて便利のはず。
また、色々な表示物があちこちに出て散らかっているUIなんかもNG。
今プレイヤーにとって必要な表示物だけ見えていればそれでいいんです。
不要な部分を暗くしたり、ブラーをかけてぼかすなども有効。
場面場面で最適解は違いますが、UIの操作でプレイヤーが操作説明を見ないといけないようなのは避けるべきですね。
本能で操作できるくらいが丁度いいんです
ポップアップの場合
ポップアップとは画面にポンと出てくる一時的な表示の事です。
はい/いいえを選択させるタイプもありますが、
基本的に普段から出ていないものです。
MHWだとクリア時のこの表示や、アイテム収集時のアイテム入手表示とか。

このタイプで考えるのは、とにかく自己完結すること。
生成時に必要な情報をすべて与えられた後は誰の管理も操作も受けない孤立した存在であるのが望ましいです。
大体の場合役目を終えたら自壊させます
HUDの場合
プレイヤーのHPやスコアを表示したり、ミニマップなどのゲーム上の情報をプレイヤーに伝えるための表示物です。
まず、最も大事なのは
HUDで画面が隠れるような事態だけは避ける
ことです。
かといって小さくして見にくいというのも問題なので小さくすればいいというものでは無いです。
不要なときは画面外に出すなどして消えるなど、画面のスペースを大きく取らない工夫が必要です。
ミニマップに敵が隠れていてゲームオーバーとか、萎えます萎えます。
なお、最近のゲームでは画面が綺麗なのでこのHUDは極力小さく、半透明になる傾向があるようです。
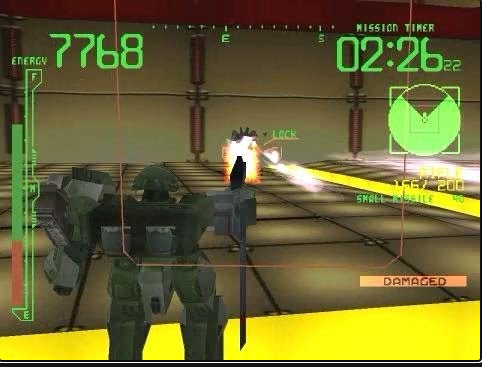
AC初代

AC5

画面比率が違うせいでわかりにくいかもですが、
初代は文字がかなり大きいため画面をくっきり見える場所は中央部分だけです。
AC5のHUDは中央に集まっていますが、文字は小さく、ゲージも半透明のためゲーム画面は隠れません。
敵をロックオン範囲に入れながら武器の残弾数なども目をあまり動かさず確認できる素晴らしいHUDです。
まとめ
UIにも流行り廃りはありますが、基本的な考えはプレイヤーがストレスなく操作できる事につきます。
UIの扱いにくさストレスはゲーム本編で理不尽に負ける事にも勝るため、
ゲームは良いのにUIが不便なせいでゲームが面白く感じなくなる
という事も普通に起こりえます。
本当にこのUIは必要か?ということも考えてUIを設計すると
ゲーム本編の魅力をまっすぐ見てもらえるようになるでしょう。
おわり。